Starting an e-commerce business presents its own unique challenges. One of the biggest is creating a website that stands out. Issues such as high-quality images, design, smooth animations, and secure payment systems come into play, all of which are vital to your site’s performance. Fortunately, you do not need to work long hours on complex code. Webflow e-commerce will help you create an excellent user experience for your customers within minutes of using the software.
Let’s take a quick look at how Webflow can support your e-commerce growth.
Webflow E-commerce Overview

Webflow makes it simple to create websites without the need for complex coding. Since 2013, it has powered the growth of online businesses. It makes it easy for users to design beautiful, scalable websites and e-commerce stores.
Unlike traditional websites, Webflow is an all-in-one marketing tool. t helps businesses manage their online presence and reach their goals. With Webflow, you avoid complicated coding while offering features that meet customer needs.
Webflow’s Benefits for Your Online Store

Here’s why Webflow stands out as a top choice for building and managing your e-commerce store.
No-Code Website Builder
Webflow eliminates the requirement for the complicated coding to be done. You will not be in charge of developers or web design experts building your site. By using the drag-and-drop interface of Webflow, you can easily create and customize your own site whether you need it for business or not, thus saving both time and money.
Faster and More Efficient Building Process
In the conventional way of building websites, designers often have to wait for developers to make very simple changes such as updating text or images. As a result, this may cause setbacks and lead to frustration. Webflow makes this process much faster by allowing the designers to make changes directly in the platform which cuts out the communication process and provides you with the freedom.
Fully Responsive and Powerful Websites
Webflow is a tool which allows you to create a website that automatically adjusts to any screen size whether it is a desktop, tablet, or smartphone. So, your store will show and work properly on any device. In addition to this, you have comprehensive control over the design and layout, so you can express your branding uniqueness in a professional and attractive way.
SEO Friendly Features
Changes in the Webflow shop help attract customers online. You can add descriptive titles and texts to your pages, as well as alt texts of the images. And you can change the page’s URL according to your wishes. Webflow creates sitemaps automatically. Also It lets you control how your page looks on social media. People can find your shop online!
Complete Control Over Your Design
In the case of Webflow, the fact that developers are not needed is a big plus because you can then put your vision into reality. Designers can compose the websites as precisely as possible in Webflow’s visual editor, which also generates clean, production-ready code in the background. Because of it, you are the one who decides how your website looks and features. By being a dictator, you will be able to implement the program easily to your needs. If you are a user, you can control adding or modifying elements such as layout and animations.
Fast and Smooth Performance
It is also known to make your store load faster through a global content delivery network (CDN) and automatic image optimization. It is also providing well-organized code in the background. A speedy store results in more satisfied customers and increases the chances of selling.
Ready to Launch Your Webflow Store with Ease?
Let Creation Wave LLC help you during the process! From design to development, we offer custom e-commerce service according to your unique business needs. Get started with a professional and scalable store developed by experts. Hire Us Now!
Setting Up Your Ecommerce Store with Webflow
Webflow is a flexible tool for building online stores from scratch, which allows you to control everything from design to functionalities to marketing without knowing how to code. Either your first trip or your yearning to have more freedom to decorate your store is what Webflow gives you an easy way to create and handle a cutting-edge Ecommerce website. Here’s a step by step guide to help you get started.
1. Create an Account and Choose a Plan
- Sign Up: Go to Webflow’s website and create a free account by registering.
- Select the Right Plan: Every time you want to gain access to the Ecommerce features, you must pay for the plan. As in plan the Starter and Business are suitable options to launch the store.
2. Begin Your Project
- Pick a Template or Start Fresh: In case you want to create an online store, Webflow has a variety of Ecommerce themes that you can use to build your store with. But If you want to build your store from scratch, select Blank Site and start creating your website from the ground up.
3. Activate Ecommerce Features
- Enable Ecommerce Mode: In the Webflow Designer, you specify the Ecommerce mode by clicking it in the left sidebar and typing the corresponding icon with a shopping cart. This is a new method that can give you access to some Ecommerce utilities, which include product management, order handling, price checkout, etc.
4. Set Up Your Store Information
- Enter Your Business Details: Add information such as your business address, tax details, and the currency you prefer.
- Connect Payment Options: Add a payment gateway (like Stripe or PayPal) that gets payments from customers to you.
- Customize the Layout: Webflow’s drag-and-drop editor is an ideal tool to build a store’s web design with full control over the design process. You can set your product page to be a standalone page, create a cart, and smooth out the checkout process. If you are getting off to a good start, Webflow has predesigned templates for Ecommerce that you can modify to better fit your company.
5. Design Your Store
- Customize the Layout: Webflow’s drag-and-drop editor gives you your site’s total look and feel control. You can create custom product pages, set up a shopping cart, and design the checkout experience. In case you want a faster start, Webflow has Ecommerce templates that you can enhance to match your brand as well.
6. Add Products to Your Store
- Create a Product Catalog: Begin by adding products to a springboard. Input details like product name, description, images, and prices.
- Organize Your Products: Group your products into categories for more comfortable shopping and a much better shopping experience.
7. Set Up Shipping & Taxes
- Configure Shipping Options: Shipping zones and rates are defined by criteria such as the product’s weight and the buyer’s location. You can also set them based on the amount.
- Set Up Taxes: You can get a location-based rate for taxes deducted from your business in such a way that your business will be operating in full compliance with regulations.
8. Test and Preview Your Store
- Test Functionality: Conduct offline reviews of the new Webflow website while using a preview feature. This way you’ll see how it looks on different devices. This is the best time to make sure that everything works properly, especially the payment process.
Room for Growth
Webflow works well on small and medium-sized online stores but there is a restriction. For example, there is a maximum limit on the number of products and content items you can add to your site depending on the Webflow plan you have purchased. If your store expands quickly, you may need to upgrade your plan. For large stores, the Enterprise plan offers more options with custom limits.
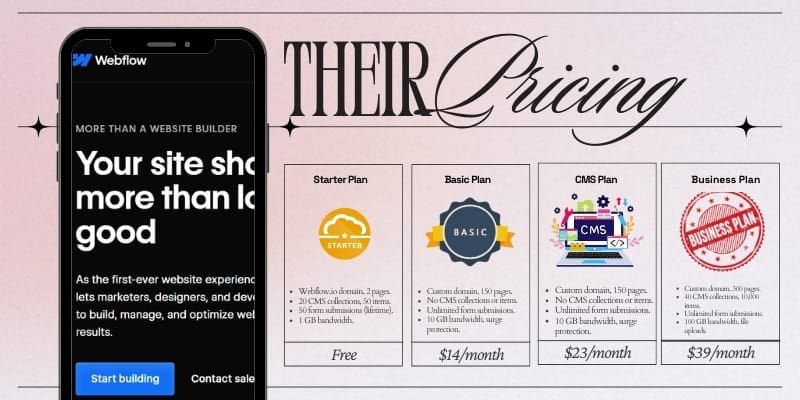
Pricing Plans

Webflow has offered a wide range of pricing plans to cater to different needs and especially to E-commerce. The plans are adjusted to provide flexibility based on how big or small your online store is and the functionalities you require. Here’s an overview of Ecommerce pricing options:
1. Starter Plan – Free
The Starter plan is ideal for users who are just beginning their Webflow journey. It includes:
- Webflow.io Domain: Free publishing on a Webflow.io subdomain.
- 2 Pages: Suitable for simple, static websites.
- 20 CMS Collections & 50 CMS Items: Allows basic practice with blog posts or other content types.
- Hosting Limitations: 50 form submissions (lifetime) and 1 GB bandwidth.
This is a great way to get a feel for Webflow’s platform before committing to a paid plan.
2. Basic Plan – $14/month (billed yearly)
The Basic plan is meant for relatively simple, static sites without a need for a CMS. It offers:
- Custom Domain: Connect your own custom domain.
- 150 Pages: Enough for an informative, multi-page website.
- No CMS Collections or Items: Designed for static sites.
- Hosting Benefits: Unlimited form submissions, 10 GB bandwidth, and surge protection.
This is perfect for brochure sites or simple online portfolios.
3. CMS Plan – $23/month (billed yearly)
The CMS plan is tailored for blogs or content-driven sites. It features:
- Custom Domain: Your own branded domain.
- 150 Pages: Supports complex page structures.
- 20 CMS Collections & 2,000 CMS Items: Ample capacity for blogs, news, or dynamic content.
- Hosting Benefits: Unlimited form submissions, 50 GB bandwidth, and surge protection.
- Additional Features: 3 legacy Editor users, site search functionality.
This is an excellent choice for small to medium-sized content-heavy websites.
4. Business Plan – $39/month (billed yearly)
The Business plan is designed for larger, more flexible sites. It provides:
- Custom Domain: Branded web presence.
- 300 Pages: Large enough for even complex websites.
- 40 CMS Collections & 10,000 CMS Items: Ideal for extensive content libraries.
- Hosting Benefits: Unlimited form submissions, 100 GB bandwidth, and surge protection.
- Additional Features: 10 legacy Editor users, site search, and form file upload
This plan is suitable for growing businesses or organizations needing a robust online presence.
Webflow Interface and Dashboard Overview
Webflow has simplified web designing through its easy-to-use interface yet powerful features that do not require any coding knowledge. It is both user-friendly and flexible, thus making it the ultimate solution to turning your ideas into a reality.
Designing Your Website: The main instrument for you to develop websites with Webflow is the Designer. You have the option of moving things around and situating them in order to achieve the layout which you want. The system thus automatically generates the necessary code without you even having to do anything.
Mobile-Friendly Design: Web design has had a great impact on tablets, mobile phones, and desktops for better user experience. You will have the opportunity to choose settings which include margins and padding for specific screen dimensions as well as viewing your site on the mobile device.
Adding Animations and Interactions: Webflow is a program that lets you include animations to make a site livelier. You are able to create on-scroll, hover animations & the likes of effects. All the HTML coding is done behind the scenes, so you can concentrate on designing your site.
Content Management: The Webflow CMS is a very convenient tool to use for managing dynamic content. Besides, you can choose from a number of template types such as blog post, portfolio, product, etc. The administrator can see and edit the entire site visually, in which case everything will be in one place.
Customizing for Different Audiences: Webflow uses localization features that give you the chance to create different site versions for various regions or languages. You will be able to make your site useful for people all over the world, while there is a code that is being generated word by word underneath your every move.
E-commerce Tools: Then Webflow is a simple yet powerful tool and you can use it to build an online store. It gives the chance to add products, manage orders, and to set up the payment process. The platform through its user-friendly design runs all e-commerce functions.
Get Comfortable with the Webflow Interface
Get familiar with the Webflow tools and the dashboard interface by spending a little time in the software. You will find that as you go through it more in the application, it will be much easier for you. Start with the core options and menus, find out which ones are the main ones. Moreover, you can also watch the video tutorials, and read the step-by-step guides or the documentation that will help you quickly develop.
Webflow provides assistance by live chat (paid plans), email, and a large knowledge base. Furthermore, you could use Webflow University, which has videos and tutorials that allow for the two to keep stepping you through the process. The Webflow community forum is also very useful, as it is a great source of practical information and user experiences.
Customizing Features for Your E-commerce Store
Setting Up Your Shopping Cart
After your products have been added, you are able to add a shopping cart button. Webflow allows you to change the cart icon, add text or quantity indicators, and exchange the icon to fit your brand’s style. Change the color or design of the cart in order to make it be attractive. Furthermore, simply by adding a text block you can put in additional stuff like a subtotal.
Adding Detailed Information to the Cart
One way to make sure the cart is friendly is the user’s point of view is to give information about the status or availability of the items, for example, “out of stock” or “ready to ship” which gives customers a concise idea about their choices.
Personalizing the Checkout Process
The interface for the checkout page can be customized to make it harmonize with your brand. Include:
- Order Items: Providing full details of all product variations enables the customers to check them before placing the order.
- Order Summary: Subtotal, taxes, shipping fees, and total are the things to show to summarize the costs.
- Additional Information: Give the customer clear instructions on the important information that must be verified out of your order before finalizing their ordering.
Integrating Payment Options
Webflow provides digital payment possibilities such as PayPal for the fastest transactions online. After the gateway is integrated, customers will comfortably finish their safe purchases.
You can connect Webflow with different other tools like QuickBooks for accounting, Shippo for shipping, and Zapier for automating tasks. These links are making it simple to control your store’s orders, payments, and customer service.
Configuring Shipping Rates and Options
Shipping methods can differ depending on the region. Webflow permits you to alter your shipping zones and rates through its editor. Introduce new areas or countries and be sure to set specific rules for the cost of shipping. The rates may be calculated based on the order size, weight, or quantity and flat-rate shipping can also be offered. While Webflow provides only basic tools, WooCommerce adds to this richness via its shipping settings.
Adding and Managing Discount Codes
You can issue discount codes with fixed amounts of promotions, percentage-based deals, or free shipping. You are also able to set limits on usage and specify that minimum order values are necessary to use the discounts.
Managing Your Online Store
Order Processing and Fulfillment
Following the store opening, clients are given the go-ahead to process the purchase of goods. As a store owner, you can:
- Use the customer-notifying email templates to drive the customers to their orders.
- View new orders not only in the editor but also through emails.
- Include shipping and tracking information Additionally inform customers about their order updates.
Fulfillment can be selected by moving to the order details and by clicking on the “Fulfill Orders” button.
Building Customer Relationships
Webflow supplies the applications maintaining faithful customer relationships. Thoroughly reworking and running an attractive, robust, and fast website can increase customer satisfaction. Although, adding CRM tools will make the initiatives even more successful.
Keeping Your Product Catalog Updated
- Organize Products by Categories: Using the database editor, the products can be added to categories or subcategories and can be further detailed with descriptions and prices to make it easy to navigate.
- Bulk Import: You can import the bulk data items using CSV files and make the graphical arrangement that suits the purposes you are managing the data for.
- Add Custom Fields: Get detailer product descriptions into text or links that can get into more places.
- Publish Updates: Lock in your changes to your product catalog and effortlessly put them on your live site with just one click.
Promoting Your E-commerce Store
Marketing Strategy for Online Stores
Webflow is all about web development; marketing is one of the other things. Purpose the platform for brand-specific campaigns, discounted periods, and product landing pages.
Email Campaigns
Send emails that are branded and look just like your store’s style. Add logos, backgrounds, and brand colors. Change customer details and check emails to get them professional before you send them.
Marketing Tool Integration
Webflow collaborates with automation tools like Mailchimp, Zapier, and HubSpot which assist you to send emails on the basis of automation, cart abandonment reminders, or special offer. Moreover, you can also generate tracking codes for ads and place them on Facebook or Google to redirect your buyers back to your site.
Social Media Integration
Add the social media icons to your website that will drive visitors to connect with your brand through the various platforms. This simply allows you to reach more people effortlessly.
Scaling Your Online Store
Monitoring Performance
Keeping an eye on your store’s growth can be easily done with the help of analytics tools Webflow Data Goat. Such tools give in-depth feedback about the customer’s trends, store’s success, and the development of new areas.
Expanding with CMS Tools
Come up with interesting things like a blog or an article that should be informative and related to the subject matter which your audience is interested in. This not only helps in creating trust but also in making the customers happy, which in turn increases the sales.
Entering Global Markets
Webflow makes it convenient to adapt your website to different countries. Apart from that, you can also translate your website into languages of your choice and modify it with local currencies to gain international customers.
Security and Compliance for E-commerce Stores
- Payment Security (SSL & Encryption): SSL certificates and encryption secure payment data, enabling a safer exchange of data and shielding confidential information from attacks.
- PCI Compliance: PCI standards are a good defense against breaches in customer payment information and allow your system’s security to run smoothly in secure transactions.
- GDPR Compliance: For European customers, follow the GDPR guidelines of making personal data communication transparent, allow for customer’s consent and provide an easy way for user access.
Extra Security for Your Store
Webflow saves your website from DDoS attacks and encrypts all data exchanged over transactions. This is to ensure the safety of customer information and avoid hacking attempts. The security checks carried out on a regular basis are another way of finding and fixing security issues on the store.
Webflow E-commerce vs. Other Platforms
- Webflow vs. Shopify: Webflow enables a more customizable design experience if you’re interested in creating something unique while Shopify promotes user-friendliness and comes with a wide range of plugins suitable for starters.
- Webflow vs. WooCommerce: Webflow designs become the focal point in cases when stylish brands prefer them. WooCommerce supplies some powerful plugins and out-of-the-box features/clubs for big outlets that carry lots of items or have special needs.
- Webflow vs. BigCommerce: BigCommerce is the proper choice if the store has a large inventory and requires corporate business tools. In contrast, Webflow is the best option for small-scale sites that are artistic.
Conclusion
Webflow is a very flexible platform you can use to create e-commerce stores and also to manage them. It allows you to modify the shopping cart and checkout process. Other features include marketing automation and inventory control. Therefore, with Webflow, your store can always remain up-to-date with trends and can run extremely smoothly and quickly. The results will be satisfied customers and a growing business.
FAQ
How Much Does Webflow Cost?
Webflow comes with many different options to give you many different functionalities. Webflow costs a minimum of $14 per month; this price can go up if you need more tools or e-commerce features.
Is Webflow Completely Free?
Webflow has a free plan which has some limits. They will allow you to build a website using their domain name. If you want to use a custom domain name, then premium features, those are only available with a paid plan.
Is Paying for Webflow Worth It?
Absolutely! You can make a website that is beautiful, unique, and one hundred percent customized without needing any coding skills. Webflow has particularly been designed to be used by solo designers, businesses, physical and online stores.
Does Webflow Offer Monthly Billing?
Yes, monthly payments are there but subscriptions for a year are usually cheaper.
Is Webflow Cheaper Than WordPress?
There isn’t choosing between Webflow and WordPress. Webflow always comes with all tools and those with a more complex website find it advantageous. Even though a price can appear rather heavy compared to WordPress, know that hosting and plugins are not required.
Is Webflow Good for SEO?
Yes, Webflow is SEO-friendly. It contains the functions that are built-in to enable you to add meta tags, optimize images, and make website performance better.
Can You Accept Payments on Webflow?
Yes, Webflow’s ecommerce feature is flexible and allows you to even sell products, make payments directly on the site, and manage subscriptions on the other hand rather than redirecting the customers.
What Happens If You Stop Paying for Webflow?
If you discontinue your Webflow subscription, your website will be unpublished. However, your files will remain saved and will be stored in your account, therefore, you can reactivate the service once you renew your account.-