
Do you want to make your own WordPress plugin? Come with us from the beginning, step by step! Through time, we have developed custom WordPress plugins that many people use. Some have asked how to build their own.
It seems hard, but it is a fun and worthwhile project to make a WordPress plugin. When you want to add custom functionality to your site or make it helpful to others, building a plugin is a great way to do it.
With light touch, you need some basic knowledge about PHP, HTML, CSS, and JavaScript. Here, step by step, we show you how to make the first WordPress plugin. Follow it so that you know how to build, test, back and share your own creations with others at the end. As a result, you can improve your own site easily and show your creation to the world.
Guide to Build a Basic WordPress Plugin for Beginners
How do you create your first plugin on WordPress?
Plugins are like phone’s apps for websites. They add extra features to your WordPress site. Take help from our detailed guide to understand this concept. For your first plugin, you need to know about PHP, CSS, HTML, and JavaScript languages only. This guide will help you through each step and by the end of the tutorial, you can create a custom WordPress plugin to improve your sit. In this, we will only cover basic coding to not difficult newbies.
Have a local environment to test the plugin on your PC, see the guide for configuring WordPress locally on Windows or Mac. You can also try the plugin on a staging website, but be careful not to spoil your live website; that is how to solve WordPress errors. To write the code, use a simple text editor like Sublime/TextEdit/Visual Code Editor (VSCode) or use one of the best code editors for developers if desiring that. The content has been rewritten following the given guidelines and preserving the HTML elements.
Step-by-Step Guide to Creating a WordPress Plugin
To create a plugin for WordPress, start by setting up your development environment. Begin your WordPress development by creating a new directory within the wp-content/plugins folder. Inside this directory, create a PHP file and name it after your plugin. This main file contains the information WordPress needs to recognize your plugin and load its functionality.
Make sure to write clean code to ensure that your plugin works well without interfering with the WordPress core. Once your plugin is ready, you can activate it via the WordPress admin panel. This simple process adds custom functionality to your WordPress site and allows you to extend its capabilities through your own WordPress custom plugin.
Now that you have everything you need, it’s time to start. If you’re anxious to get started, use the links below for quick access to each step:
Step 1: Create a Basic WordPress Plugin
Learn how to create the main structure of your plugin and add basic functionality.
Step 2: Install and Activate Your Plugin
Check out these guidelines and learn how to install the plugin on your WordPress website and activate it.
Step 3: Test Your Plugin Locally or on a Staging Site
Next, it is wise to trial-run your plugin either using localhost or staging site port if it is operational. Testing confirms your plugin customization is doing its job without disruption to your live site.
Step 4: Upload Your Plugin to the WordPress.org Plugin Repositoryory
Give your plugin to the community of WordPress users around the globe by sending it to the official plugin directory.
Step 5: Use Subversion (SVN) to Upload Your Plugin
Get insights on Subversion (SVN) to be uploaded to WordPress.org. Learn how to execute this process!
Step 6: Add Artwork and Screenshots to Your Plugin on WordPress.org
Articulate your plugin in an appealing way by adding images and artwork on its page at WordPress.org. Demonstrating how your WordPress plugins solve real problems can attract users. It is very important to keep security on top of WordPress plugins operation in order to hold the trust of people. It proves the truth of what you are saying at the same time.
Step 7: Update Your Plugin Regularly
Remaining the plug-in is active on the web is simple but a manual update is needed with bug fixes, security enhancements, and new options. Regular updates also help in optimizing WordPress plugins to meet the latest standards and user needs.
Step 8: Promote Your Plugin and Get Feedback
Now let’s spread the information about your new plugin! One way is to make people know about this plugin. Engage users to provide feedback or reviews.
With these steps, you’ll be well on your way to creating a successful WordPress plugin! You can now have your site updated, whether it’s a custom WordPress plugin or a dynamic WordPress plugin designed for unique tasks.
Developing Your Plugin: A Step-by-Step Guide
Before developing your plugin, make sure you have a fresh install of WordPress, either locally or on a test server. The official WordPress site provides all the resources needed to install WordPress and get started. As a WordPress developer, your plugin development journey begins by creating a plugin directory and adding the main plugin file with all necessary information about your plugin.
Once your plugin files are ready, WordPress will recognize your plugin, allowing you to activate and manage it via the WordPress dashboard. Testing your plugin without affecting a live site is key to ensuring the functionality of your WordPress plugin. Throughout the process, you can rely on the WordPress community and official documentation to help refine your plugin and make it a valuable addition to the WordPress plugin ecosystem.
Step 1: Build Your First Simple WordPress Plugin
The first step in creating your WordPress plugin is to take a new folder from your desktop and move it inside documents Shut up and take it! , or create a new folder. Name the folder something simple and relevant, like ‘wp-plugin-tutorials’ or ‘my-first-plugin.’

Within it, create a new file via the text editor and save it as cr-plugin-tutorial.php or my-first-plugin.php. The main point here is that the file should have .php in the extension so although the name can be whatever you want it to be, don’t forget this detail.
Adding the Plugin Header
At this point, the PHP file becomes live, and you can add the plugin header. This is a special comment block that WordPress uses to collate vital elements about your plugin, among others, its name, version, description, and author details. The sample below is a clear representation of what it is supposed to look like:
/*
Plugin Name: Creationwave Plugin Tutorial
Plugin URI: https://creationwave.com
Description: A simple plugin that adds a follow message at the end of posts.
Version: 1.0
Author: Creationwave
Author URI: https://creationwave.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: cr-tutorial
Domain Path: /languages
*/Once this header is added, you can begin coding the core functionality of your plugin just below it.
Want professional assistance with plugin development? We offers the best services, including plugin customization and advanced WordPress plugin security. Hire Us Now!
Writing the Plugin Code
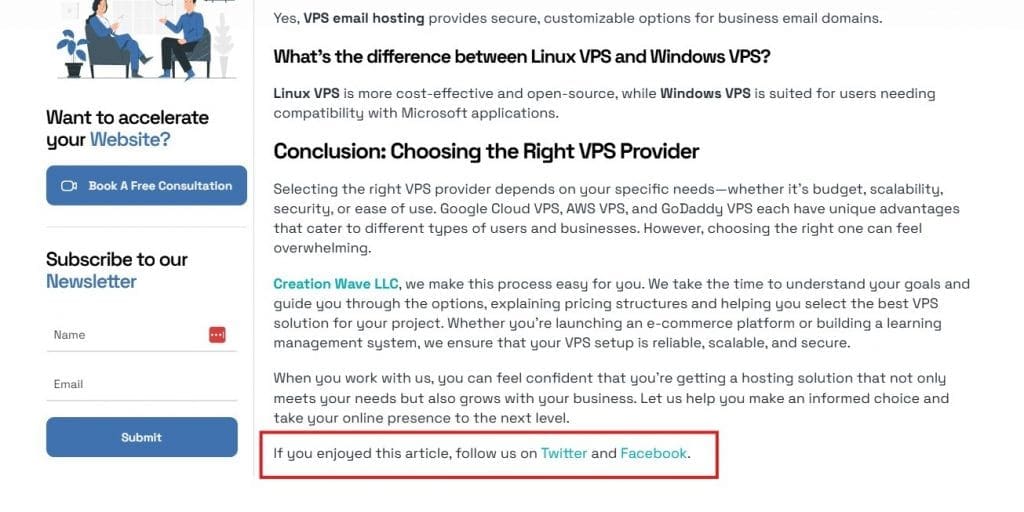
In this tutorial, we’ll create a simple plugin that adds a ‘Follow Us’ message at the end of each article, inviting users to follow your social media accounts. Insert the code below your plugin header:. Add the code shown below right after your plugin header:
<?php
function cr_follow_us($content) {
// Only display the message on single post pages
if (is_single()) {
// Your message with links to Twitter and Facebook
$content .= '<p class="follow-us">If you enjoyed this article, follow us on <a href="https://x.com/creationwavellc" title="Follow us on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/creationwave/" title="Follow us on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the modified content
return $content;
}
// Hook the function into WordPress
add_filter('the_content', 'cr_follow_us');
Replace the placeholders for the Twitter link and the Facebook link with your own social media URLs before you save your file.
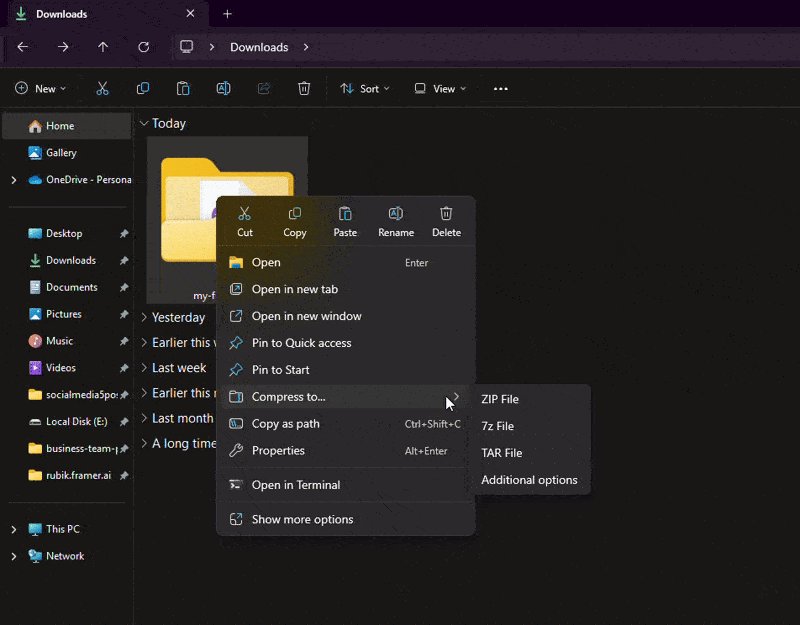
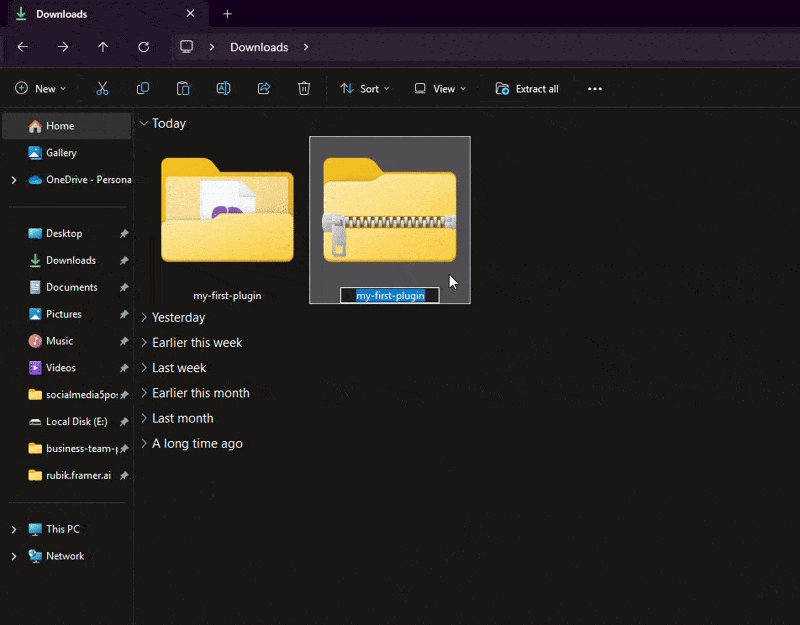
Zipping Your Plugin Folder
Once you’ve finished coding the plugin, the next step is to package it into a zip folder for easy installation. Direct the folder where your plugin files are kept and create a zip file of it.
- For Mac, right-click the folder and choose “Compress cr-plugin-tutorial.”
- For Windows, right-click the folder and then “Send to > Compressed (zipped) folder.”

The resulting zip archive around the plugin is what will be loaded onto your WordPress site.
Testing Your Plugin Locally
Before activating your plugin on a live site, consider testing it on a local WordPress installation. You can use, for example, XAMPP or MAMP to set up a local server or simply try it out on a staging site to avoid your live website being interrupted. Thus, you are in no danger of your website being down because of the errors you will notice.
Step 2: Install and Activate Your First WordPress Plugin
After you have developed your unique WordPress plugin, your next move is to install and activate it on your website. Just follow the steps given in these simple instructions.

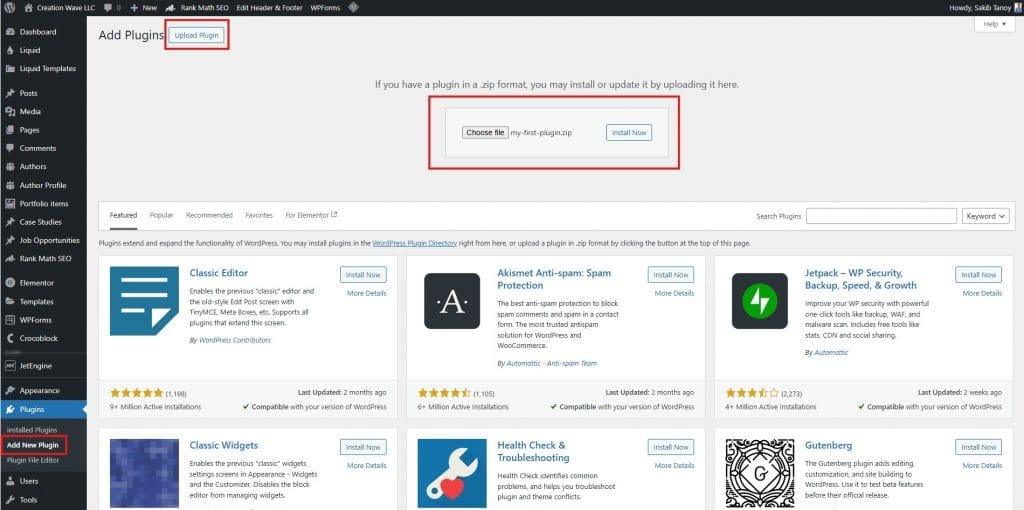
Access the Plugins Page
Start by logging into your WordPress admin dashboard. Once you’re there, go to the Plugins section in the left-hand menu and click on Add New.
Upload the Plugin File
On the Add Plugins page, you’ll see an option at the top to Upload Plugin. Click on this button, and a box will appear where you can upload your plugin file.
Choose Your Plugin File
Click the Choose File button to select the zip file of your plugin that you created earlier. Once selected, click on the Install Now button to begin the upload and installation process.

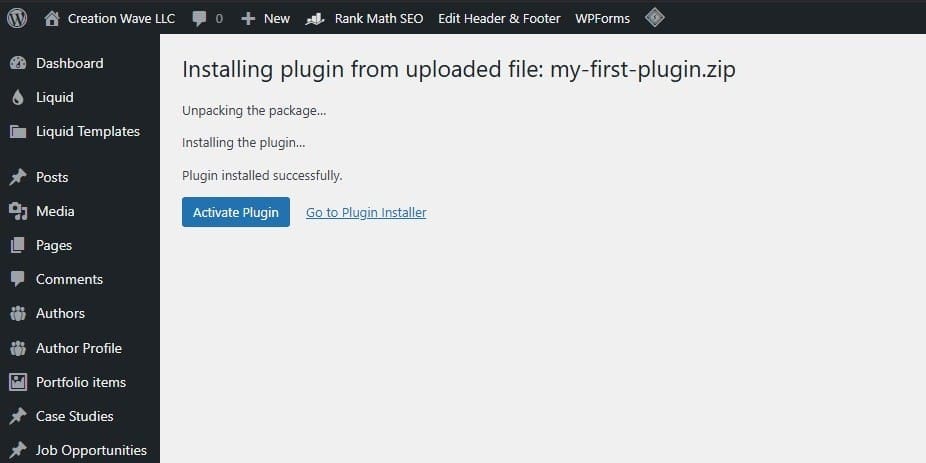
Activate the Plugin
After the installation is complete, you’ll see an option to Activate your new plugin. Click on this to enable the plugin on your WordPress site.

Check Your Site
Finally, visit your website to ensure everything is working as expected. If your plugin adds a specific feature (like a new paragraph at the end of posts), you should now be able to see it in action on your single post pages.
By following these steps, you’ve successfully installed and activated your custom plugin. Finally, it is time for you to experience the power it brings to your WordPress page!
Step 3: Submit Your Plugin to the WordPress.org Plugin Repository
If you wish other WordPress users to come across and run your plugin, then the best approach is to upload your plugin onto WordPress.org. Therefore, a step-by-step tutorial about how to submit your plugin for approval follows.
Make a ‘Read Me’ File for Your Plugin
Before proceeding, create a readme.txt file for your plugin. As the plugin gets uploaded, it will show on your WordPress page and a file with all additional required activities will automatically be supplied to the user.
- Launch a simple text editor (for example, Notepad or Sublime Text) and then develop a new file.
- It should be this file that is stored as readme.txt in a folder inside your plugin folder.
The WordPress trustworthiness format should be used in the readme.txt file since it is required to emphasize the WordPress pattern in the readme file syntax. Here is one of the sample templates apart from the way the official guide says:
=== Your Desired Plugin Name ===
Contributors: creationwave
Tags: example, tutorial, plugin
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
A simple plugin designed to help beginners learn how to create a WordPress plugin.
== Description ==
This plugin is included in our step-by-step guide to creating a WordPress plugin
== Installation ==
1. Place the plugin folder into your `/wp-content/plugins/` directory.
2. Open the **Plugins** page in WordPress and enable the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Activate the plugin, and it will automatically add its functionality to your site.
= How do I uninstall the plugin? =
Disable the plugin on the **Plugins** page and remove it from your WordPress installation.
== Screenshots ==
1. An example of the plugin's output on your website.
2. A screenshot of the plugin settings or interface.
== Changelog ==
= 1.0 =
* First release of the plugin.Understanding the Readme File Format
- Plugin Name: This plugin represents itself in the WordPress plugin repository
- Contributors: Enter the name(s) of the administrator(s) for this plugin in the username field. If a user doesn’t have a WordPress.org account, they will need to create one to be added
- Requires at least: Here you will provide the minimum version of WordPress required for your plugin to work.
- Tested up to: Indicate the last version of WordPress your plugin has been tested details.
- Stable Tag: Specify the current version number of your plugin (e.g., 1.0). This is the stable tag you should use.
- License: Some of the WordPress plug-ins that I work with use GPL licenses, and you also can use it if you want.
- Description: Very concisely, your plugin introduction is necessary to give an idea of its functions.
- Installation & FAQ: Step-by-step installation instructions and answers to common questions.
- Screenshots: Include screenshots of your plugin with descriptions, if available.
- Changelog: Document the updates or changes made to the plugin, such as ‘Version 1.0 – Initial release of the plugin.
The last thing you’ll do is finish the readme.txt file, and press the “Save” button to apply the changes.
Prepare for Submission
At this stage, your plugin is ready for submission. Verify if you are allowed to use a free WordPress.org account to submit your plugin.
- Assuming you have no account previously, you can still create your account by visiting the WordPress.org website.
Submit Your Plugin to WordPress.org

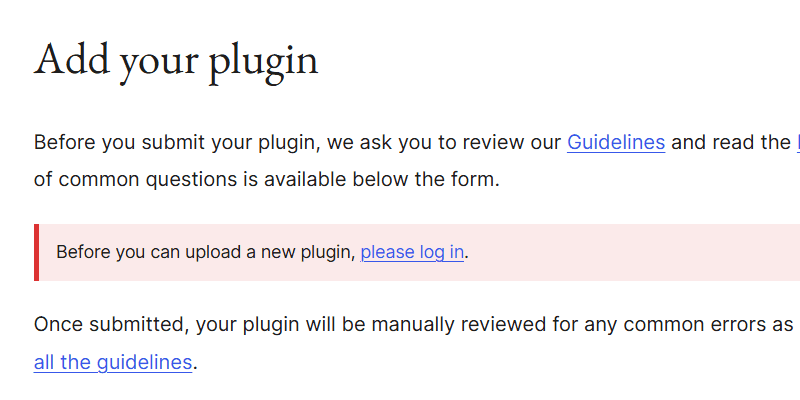
After you have gotten logged into your WordPress.org account, go to the Add Your Plugin page.
Click on ‘Log In’ if you haven’t already signed into your account.

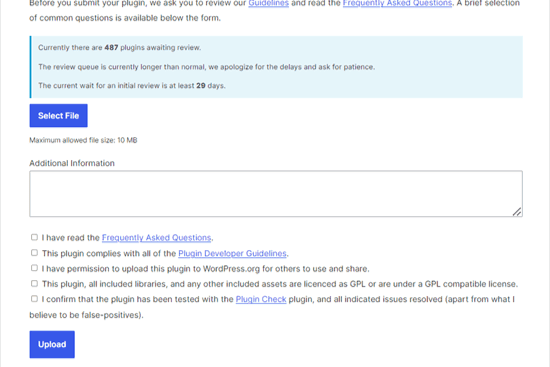
On the Add Plugin page, click Browse and search for the zip file of your plugin.
Tick the relevant boxes, accept the terms and then click on Upload.
Wait for Review
After submission the WordPress.org plugin review team will review the situation with the plugin. The evaluation of a plugin includes the thorough inspection of its code for security issues, simplicity of the codes, and its compatibility with WordPress’s standards.
- If the plugin team approves your plugin after review, they will email you
- The plugin is going to be directed to WordPress.org-SVN, a repository, where you can manage updates and releases, by a link sent to your email.
What is SVN?

SVN (Subversion) is a tool that allows developers to control, manage, and track changes in their code over time. It is used for the purpose of documenting every modification (adding, changing, or deleting) of files, and for the developers, they can return to the old versions if they need it. In a simpler style, it means SVN enables teams of programmers’ interactions by identifying who did what and when.
Step 4: Upload Your Plugin Using Subversion (SVN)
Your plugin will be approved by the WordPress.org review team and you will be notified via email containing a link to the plugin’s Subversion (SVN) repository. SVN, in this way, is a system of version control that allows you to map, monitor, and send changes to the WordPress.org repository.
In order to upload your plugin, you’ll first need to have an SVN client installed on your computer. Here’s a guide to help you out step by step.
Install an SVN Client
SVN clients let you access the repository, and you can upload files to interact with them. Here is some possible solutions to choose the proper option according to your operating system:
- Windows Users: They can use free tools like SilkSVN or TortoiseSVN.
- Mac Users: The Versions app and SmartSVN can be set up.
In this tutorial, we are going to use the Versions App for Mac variations of the steps to a great extent for other SVN graphical interface apps too.
- If you add new files to the trunk folder, then a question mark icon will come in front of you stating that they haven’t been added to the repository yet.
- Select these new files, go to the File menu and click Add to add them to the repository.
Commit Changes
After your files are added to the local repository, the next step is to commit these changes to the SVN repository of WordPress.org:
- Select your local repository and click the ‘Commit’ button.
- You will see a pop-up window with a list of the changes you’ve made. Write a commit message, such as ‘Initial plugin upload’.
- Click ‘Commit’ to sync your changes with the WordPress repository.
Tag the Plugin Version
After adding your plugin files to the trunk, tag the current version:
- Copy the files from the trunk folder and paste them into a new folder under the tags directory.
- You should name this new folder according to your plugin’s version number. This will match the version number in your plugin’s header.
- When a new folder is added, SVN client will show it with a question mark icon.
- Click ‘Add’ to include the new folder in the repository.
- After adding it, click ‘Commit’ to upload the new version.
Sync Future Updates
If you need to further modify your plugin, you can do it by simply repeating the process:
- Edit your local files.
- Once you’re ready, use the ‘Commit’ button again to sync the changes.
- To do so, create a new version by adding a folder with the new version number in the tags directory, and commit the changes. Preview Your Plugin
After uploading your plugin files to SVN, your plugin will appear in the WordPress.org plugin directory. It may take a few minutes for changes to be visible to the public, but once they are, your plugin will be available for anyone to download and install!
Step 5: Upload Artwork for Your Plugin on WordPress.org

The action of putting together artwork for your plugin or plugin page on WordPress.org is very great to make it more eye-catching and unique to users. WordPress allows you to customize your plugin listing by uploading a banner image, icon, and screenshots to improve its appearance. These links must bear the stipulated names and also be uploaded using Subversion (SVN) just as your plugin files are. Here’s how to do it:
Prepare Your Plugin Artwork
Prior to uploading, you will need to gather the following artwork files:
Plugin Header Banner
This is the large image that will feature at the top of your plugin webpage. You have two size options to choose from:
- 772 x 250 pixels
- 1544 x 500 pixels
Save the file as either a JPEG or PNG file.
Naming convention:
banner-772x250.jpgorbanner-772x250.pngbanner-1544x500.jpgorbanner-1544x500.png
Plugin Icon
This smaller icon image is used as the plugin icon in the search results pages and the listing page. It can be either of the following sizes:
- 125 x 125 pixels
- 250 x 250 pixels
Save the file as either a JPEG or PNG file.
Naming convention:
icon-128x128.jpgoricon-128x128.pngicon-256x256.jpgoricon-256x256.png
Screenshots
These images illustrate your plugin in action. You can upload multiple screenshots, and you should name them in the order you mention them in your readme.txt file.
Naming convention:
- Use sequential naming based on your
readme.txtreferences (e.g.,screenshot-1.jpg,screenshot-2.png).
Upload the Artwork Files
When all the artwork is at the ready, you need to download it to the WordPress.org repository this way:
- Go to your subversion (SVN) client (e.g. Versions, TortoiseSVN, or SmartSVN).
- Move to the cache directory of your plugin.
- Locate or generate a directory called assets under your local directory and keep it there. The graphics files that you draw will be kept here.
- Move the artwork files (banner, icon, and screenshots) to the assets folder.
Add the Files to SVN
The next step is for you to move your artwork files into the assets folder and give them a question mark in your SVN client, which will highlight the fact that they are not yet stored in the repository.
- Move the new files in your SVN client onto your filesystem and you will see a new ‘Add’ button on the top tabs. Click it to present the files in your repository (SVN versioning).
Commit the Changes
After you have added the artwork files to the SVN:
- To make the files successfully uploaded to WordPress.org, click the button labeled “Commit”.
- You can see a small window with files being uploaded. Next, you need to add commit message such as “Adding artwork for plugin page”).
- Press the ‘Commit’ button to complete the uploading process.
Check Your Plugin Page
Although the uploading of the artwork files is an instant process, it might take some time for these changes to appear. If they do, visit your plugin page on the WordPress.org platform, where you’ll see the plugin icon, banner, and screenshots displayed as part of your plugin’s details
Step 6: Keep Your Plugin Updated

Don’t forget to regularly update your plugin after it goes live. This is significant not only in the process of correcting user errors but also for security reasons. Here is a brief explanation of how to regularly update and manage projects:
1. Edit and Test Changes Locally
- Make enhancements or add new plugins to your plugin files.
- Test the difference via a local server (e.g. with XAMPP, LocalWP, or MAMP) and the staging site.
- Look for errors, broken links, and compatibility issues to be certain of the smoothness of the update.
2. Update the Plugin Header
- Open the plugin’s primary file in the PHP language.
- Bump the Version: number to indicate the modifications (e.g. from 1.0 to 1.1).
3. Update the Readme File
- Find the readme.txt file then include a brief summary of the changes under the == Changelog == section.Example: “= 1.1 = Added social media sharing icons and improved loading time.”
- Example: “= 1.1 = Added social media sharing icons and improved loading time.”
4. Save and Commit Changes to SVN
- Open your SVN client application (e.g. TortoiseSVN, Versions).
- Add the updated files to the repository.
- Clearly state the changes in your commit message, for example “Version 1.1: Added more social sharing options.”
5. Create a New Version Tag
- Transfer the updated files to a folder in the tags directory.
- Put them into a new folder inside the tags directory with the same name as the new version (e.g. 1.1).
- Drop the folder to SVN to confirm the new version.
- Go to your plugin page on WordPress.org.
- Make sure that the updated version is showing and the description and changelog are displayed properly.
6. Double-Check Your Update
- Firstly, go to your plugin page on WordPress.org.
- Confirm whether the new version is mentioned and also whether all the details, such as the changelog, are presented accurately.
How to Create a WordPress Plugin From Scratch: Step-by-Step Guide
To develop a WordPress plugin from scratch, follow a clear step-by-step guide to ensure your plugin works seamlessly within the WordPress ecosystem. Start by setting up a local development environment where you can safely test your custom plugin without affecting your live site. Create a new directory inside the wp-content/plugins folder and add a PHP file named after your plugin. This main plugin file should contain essential details about your plugin, such as the name of your plugin, description, version, and author information, so WordPress can recognize your plugin properly.
Refer to the WordPress Codex and official developer resources throughout your plugin development process to learn best practices. By creating a simple WordPress plugin, you can add new functionality to a WordPress site without modifying the core WordPress files. After development, use the WordPress admin panel (or dashboard) to activate and manage your plugin. This approach ensures your plugin integrates smoothly with the WordPress core and extends the platform’s functionality through the WordPress plugin directory.
Building your own WordPress plugin opens up endless possibilities in web development and WP plugin development, enabling you to make your plugin do something valuable for your site visitors. Take your time to make your plugin reliable and maintainable by referring to the WordPress plugin development tutorial and community resources.
Step 7: Share and Promote Your Plugin

After your plugin update has been released, don’t miss the opportunity to notify the public and learn from the feedback of the users. This is the perfect time to join the global group whose main niche is in the WordPress technology field and present your new plugin to it.
1. Announce on Social Media
- Use Platforms like Twitter, Facebook, or LinkedIn are perfect for promoting your plugin. Share updates about new features, explain how your plugin adds custom functionality, and encourage users to leave reviews on WordPress.org
- Get involved in WordPress-related groups and forums where you’ll have the chance to tell others about your new plugin and to find a perfect audience for it.
2. Send an Email Newsletter
- If you have a mailing list, Send a notice of any upgrade or new addition you have made to your web-based plugin.
- The most simplified measure to include a call-to-action (CTA) and to redirect users to the plugin’s page is to try up the plugin.
3. Create a Demo Page
- Make sure your site has a specific demo page to showcase it while the case is live.
- You can even add pictures of what the plugin actually does in the form of live previews, or explainer videos.
4. Gather Feedback
- Request your user to leave ratings and reviews on WordPress.org to get more visibility and trust in the plugin.
- Interact with the user feedback and fix any problems quickly to maintain customer satisfaction.
5. Write Tutorials and Guides
- Develop a guide through which people can learn in different ways: blog posts with graphics and video clips by adding real samples of their usage.
- Create a comprehensive and informative list of FAQs which takes into consideration the most frequently asked questions of users.
6. Stay Active in the Community
- Take part in WordPress-related debates.
- Share the updates with the community and reply to feedback on forums.
- Consider writing guest posts or teaming up with other writers to promote each other’s work on the WordPress platform.
What is Custom Plugin Development?

Custom plugin development creates unique solutions for improving a website’s functionality and performance. Developers create custom plugins to fit particular business demands instead of using generic ones.
They may take care of task automation, data management, and service integrations for a more effective workflow. Custom plugins improve user experience for administrators and visitors, increase security, and lessen compatibility problems.
The process includes understanding business goals, designing features, coding, testing, and launching the plugin. As the company expands, developers can upgrade and scale custom plugins.
Companies can develop more intelligent, quicker, and competitive websites with the help of custom plugin development.
Hire Us for WordPress Plugin Development
Looking to improve your WordPress site with custom functionality? We develop powerful, functional plugins designed to meet your exact needs. Our team specializes in plugin development, security optimization, and ongoing support to keep your website running smoothly.📩 Let’s bring your ideas to life! Contact us today at info@creationwave.com.
Ultimate Guide to Learning WordPress Plugin Development
It creates consternation in us to find there are two kinds of WordPress plugins, some of them add features, and some are used for advancing tools such as quizzes, Google reviews, countdown timers, etc. Many plugins work together, so users can customize the systems more easily. These add-ons are also available to assist core plug-ins with further features and functionality.
To acquire a clear foundation in the development of plugins in WordPress, resources and topics are available to outline patterns of inductive course progression that will suit your needs and help you. Use codes for buttons, forms, and redirects in your plugin. They will help you to build up complex functionality quickly and easily
- Shortcodes like that for adding videos, forms, and galleries to your posts are useful here. Create flexible custom shortcodes for user-friendly web design.
- Functions.php is used for adding site-specific functionality without modifying the theme. Make sure you are using child themes, or site-specific plugins for safe changes to your site.
- Create custom post types (CPTs) and taxonomies for special content in your plugin such as events or products.
- Adopt best practices for adding styles and scripts to your plugin. Ensure smooth operation and consistent appearance.
As you learn more, you might also be interested in our article on suggesting new features for WordPress plugins.
FAQ
1. How to Create a Custom Form Plugin in WordPress?
- Create Plugin Folder: In
wp-content/plugins/, create a new folder for your plugin. - Create Plugin File: Inside the folder, create a
.phpfile for your plugin code. - Add Form HTML: Add the form’s HTML structure inside the plugin file.
- Handle Form Data: Write PHP code to process and store or email form submissions.
- Use Shortcode: Create a WordPress shortcode to display the form on pages or posts.
2. How to Create a WordPress Theme and Plugin?
- Go ahead with the steps outlined above to create a custom plugin.
- Form a theme folder in wp-content/themes/ for the custom theme.
- Include style.css to provide details and index.php to present the theme configuration.
- Add the plugin’s functionality to the theme if required such as enqueue of styles or scripts.
- Activate the theme and the plugin, test to ensure they are compatible, and then make them live.